Typora 支持从剪贴板中粘贴图片,但是因为 Markdown 文件是纯文本文件,所以用户无法在 Markdown 文件中直接插入图片文件,而是通过在 Markdown 文件中引用文件路径或者 URL 的方式插入图片,所以默认情况下,Typora 会先将文件保存到一个固定的目录,具体什么目录跟操作系统有关[1]。
在 macOS 上,是保存到 ~/Library/Application Support/typora-user-images/ 目录下
在 Windows 上,是保存到 ~\AppData\Roaming\Typora\typora-user-images\ 目录下
下面介绍个人是如何修改图片默认保存路径,并通过使用 PicGo 上传到云端。
# 1. 下载并配置 PicGo
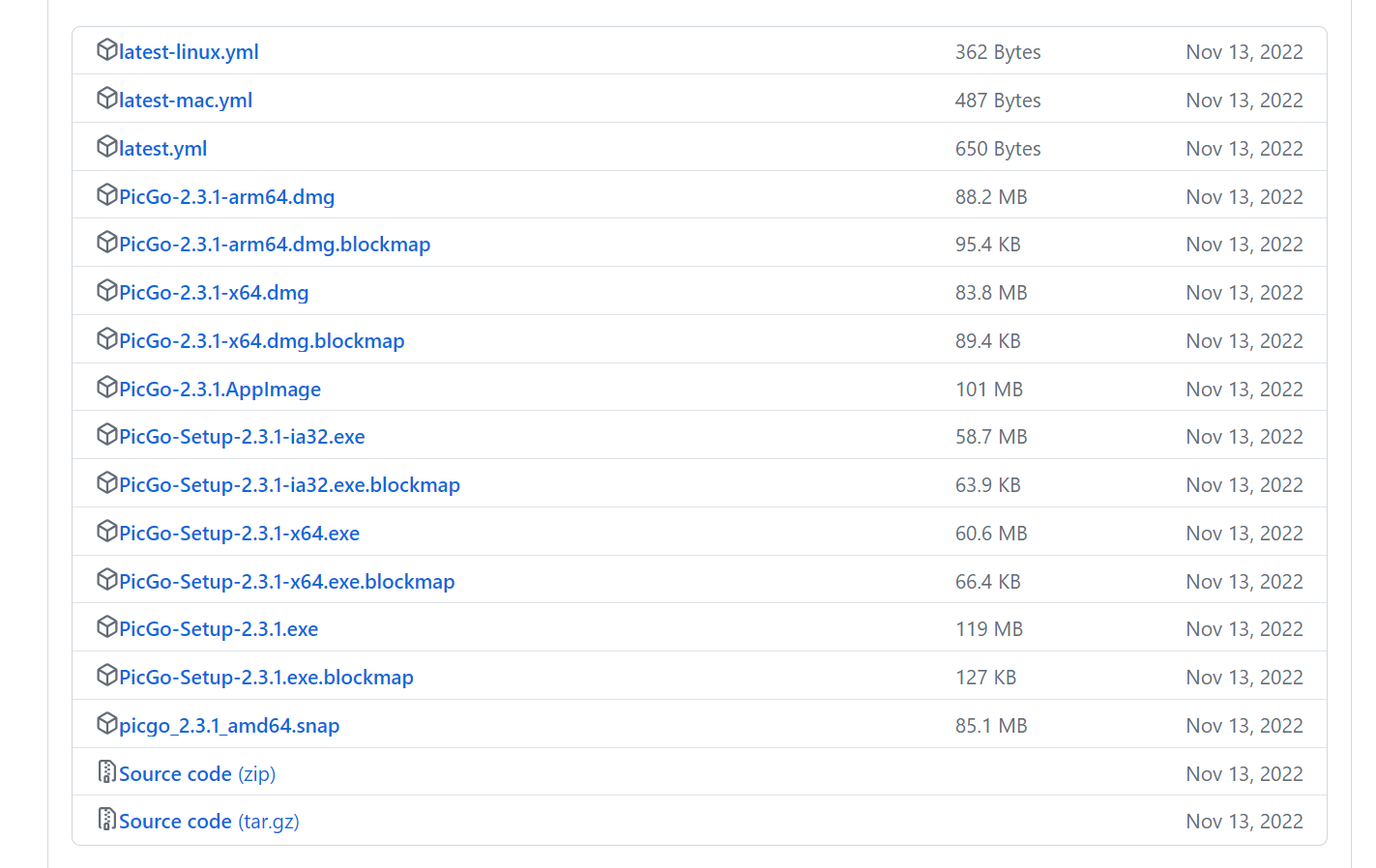
Github 下载地址:Releases · Molunerfinn/PicGo · GitHub。目前稳定版本为 2.3.1,可根据当下最新版进行下载安装,安装教程不细说,具体可 Google。
注意:记住 PicGo 安装路径,后面要用到。

这里有一篇博主介绍了 GitHub 与 PicGo 搭建免费稳定图床并实现 Typora 内复制自动上传,可以借鉴一下里面关于 GitHub 的配置。
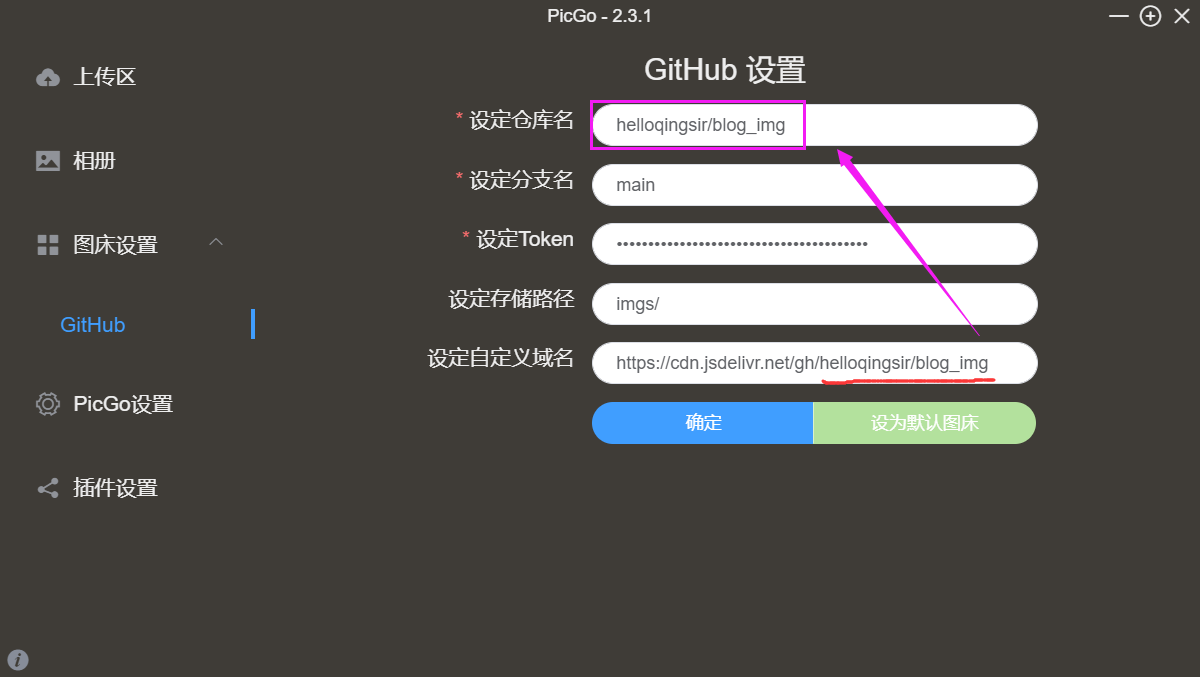
配置 PicGO 时,这里给出我的配置情况,给各位参考一下,略有不同。

# 2. 设置图片默认保存路径
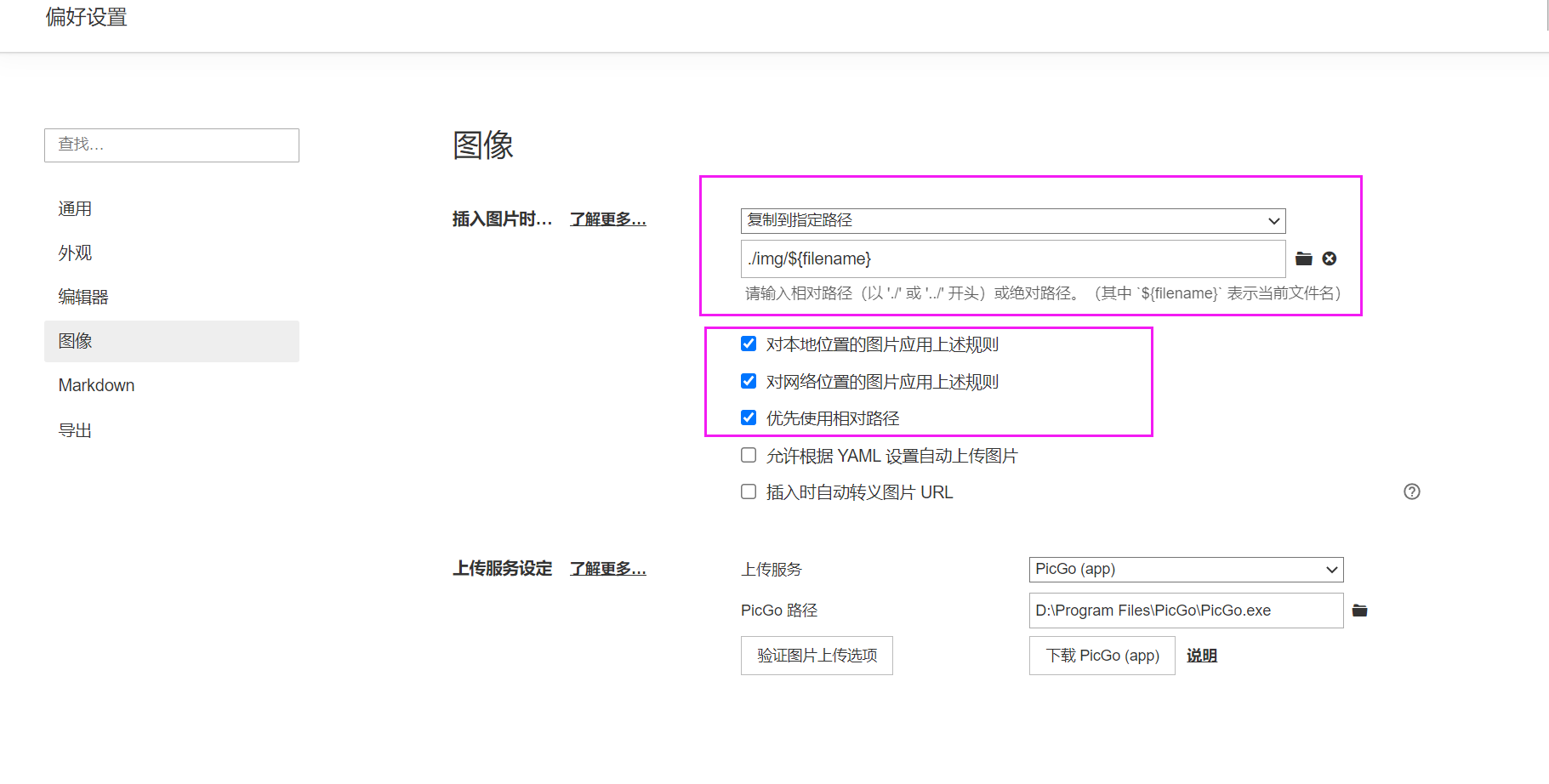
点击 文件 ,进入 偏好设置 ,设置图片路径。其中 ${filename} 指的是当前你正在编辑的 Markdown 文件的文件名。

第一项不要去选择「上传图片」,选择这个选项的话,会把图片放置在默认路径下
上传服务 选择上一步下载的 PicGo 。这里不要进行 验证图片上传选项 ,会显示错误,直接新建一个 md 文件,复制一张照片进去,右键上传照片测试即可。
如果写好的有多张图片,一张张上传太麻烦了,直接 格式 --> 图像 --> 上传所有本地图片
# 3. 补充
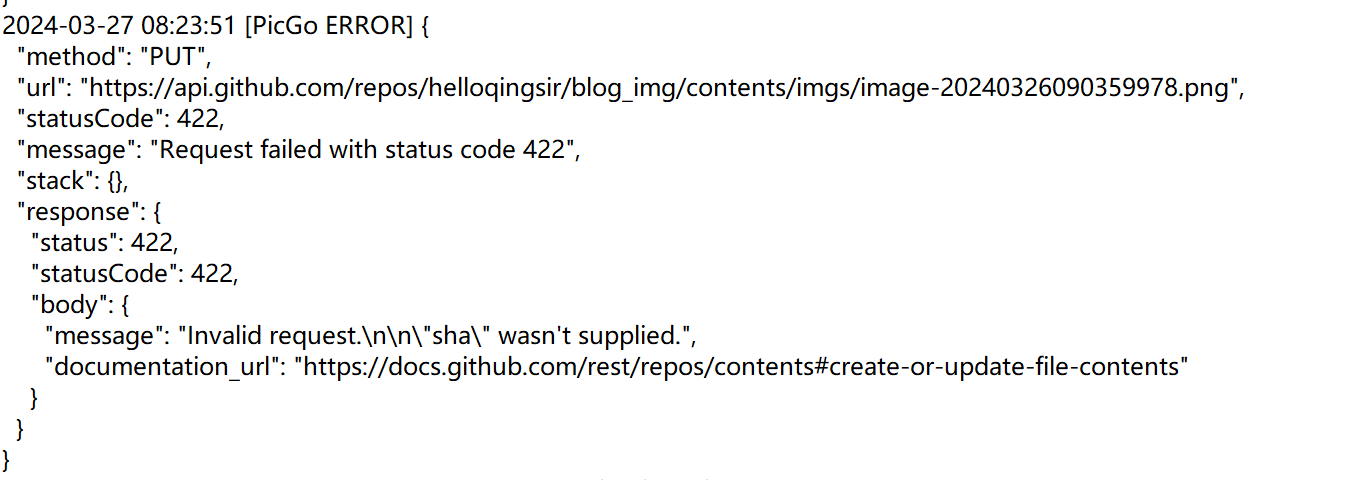
# 3.1 error1:422
Invalid request.\n\n\"sha\" wasn't supplied.

如若出现上述错误,是因为你的 GitHub 库中存在同名的文件,要么删除 GitHub 库上对应的图片,要么更改本地图片名字。
❗ 删除之后还不能上传成功,试试重启大法!!!